嗨~今天是鐵人賽的第五天囉!
今天要說說何謂元件特性,元件是Vue最主要的特性之一,它具有HTML DOM元素的擴充性,也將部分模板、程式碼封裝起來以便維護及重複使用。這樣的好處是專案的架構一但變大,就能將封裝好的模組功能重複使用。
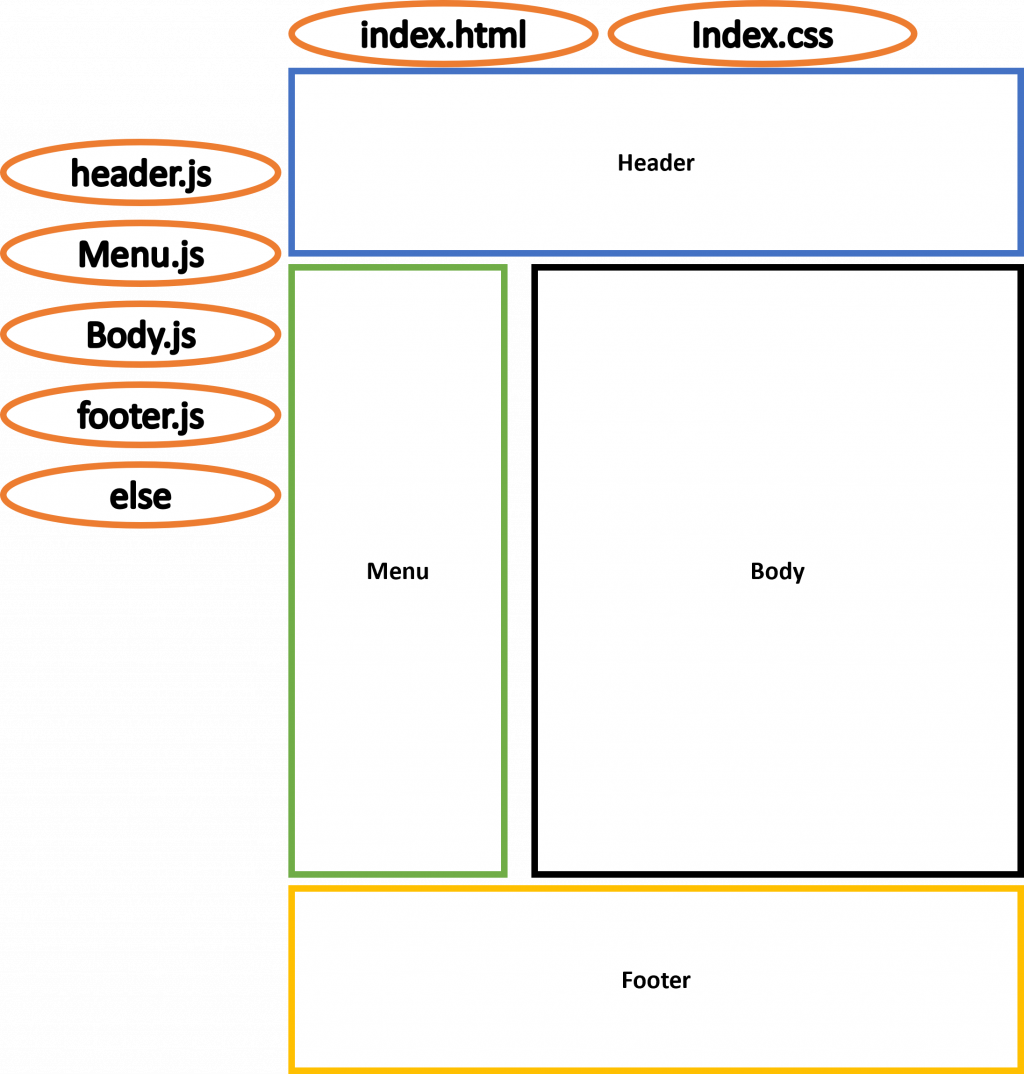
用圖來表示如下:
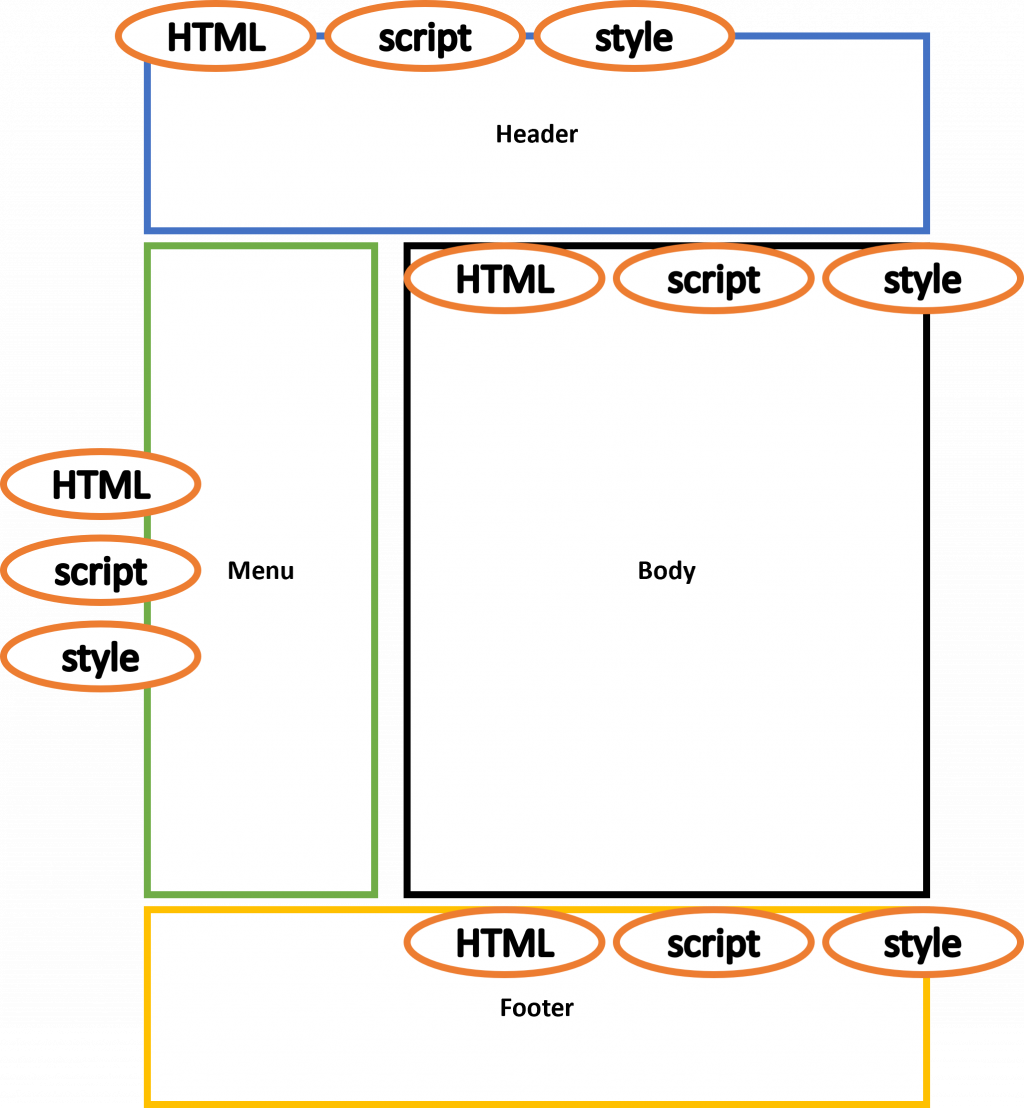
元件化後如下:
每一組封裝後的元件都有自己的板、樣式、行為,且可被重複使用。
如同一顆倒立生長的大樹向下分支擴散。
其元件類型又可分為:展示型元件、容器型元件、互動型元件、功能型元件。
展示型元件:負責呈現UI為主,可以提升UI的重複使用。
容器型元件:負責與服務溝通,包含服務端、資料源,做溝通的邏輯,然後將資料傳給展示型元件。
互動型元件:通常包含許多互動邏輯,與展示型元件同樣強調重複使用。
功能型元件:本身不渲染任何内容,負責將內容作為某種應用的延伸,或是某種機制的封裝。
今天的部分就先說到這裡囉!由於下部分要講得蠻多的,所以會分開來說,謝謝各位的觀看。
